Using weather forecast data
Using weather forecast data
Compare your readings with a forecast
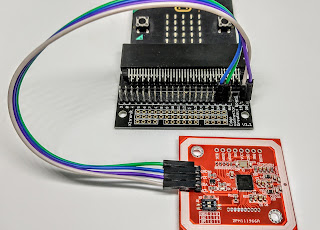
Having built a microbit-based weather station, I was keen to see how its readings compared with forecasts (in my case I used Met Office data). I quickly got bored with downloading the forecast manually, so here's a way of doing it with a Google spreadsheet and some GAS (Google Apps Script - which is really JavaScript plus some handy libraries).
Here are some example charts:
Accessing Met Office forecasts
The first thing is to get yourself access to the Met Office forecasts, at Met Office DataPoint. Here you can register and get your own API Key - a kind of password that will be used in the URL you use to fetch the forecast data.
Google Apps Script
Now you can create your spreadsheet and script. If this is new to you, try this article. I'll describe my own script below. The entire code is written as one function: getTH(). It starts like this:
function getTH(){
//write header row to spreadsheet
var sheet = SpreadsheetApp.getActiveSheet()
var header = ['DateTime', 'Temp', 'Humidity']
sheet.getRange(1, 1, 1, header.length).setValues([header]);
This is a basic bit of code to create an object representing the spreadsheet, and write column headings.
//get Met Office forecast for next few days
var mySiteId=353749 //Stroud
var myAPIKey = "xxxxxxxxxxx"
var url = "http://datapoint.metoffice.gov.uk/public/data/val/wxfcs/all/json/" + mySiteId +"?res=3hourly&key=" + myAPIKey
In this section you will need to customise 2 things:
- the mySiteId variable - change it to match your location (see the Met Office DataPoint Reference) and the example later in this blog.
- the myAPIKey variable - you can get this when you register. I have xxx'ed mine out!
//fetch json response
var metJSON = UrlFetchApp.fetch(url)
//Logger.log(metJSON)
metObject = JSON.parse(metJSON) //convert json to JS object
//next day's forecast
var forecastDateString= JSON.stringify(metObject.SiteRep.DV.Location.Period[1].value)
var regexD = /"(\d+-\d+-\d+)Z"/
var forecastDate = regexD.exec(forecastDateString)[1]
Note that we have chosen to get the forecast data as a JSON object (JSON stands for JavaScript Object Notation.) It's quite easy to find your data in a JSON string - so we need to convert the Object to a string, using stringify!
The JSON object actually consists of several nested objects, whose names are SiteRep, DV and so on. The Period object consists of an array of daily forecasts, so in order to get tomorrow's forecast we use the 2nd element of the array, i.e. Period[1]
In the section above we extracted the date for the forecast. Next we will extract the data:
var forecastObject = metObject.SiteRep.DV.Location.Period[1].Rep
//convert to text string for easy searching
var forecastString = JSON.stringify(forecastObject)
//Logger.log(forecastString)
var regexT = /"T":"(-?\d+)"/g //Regex search expression for temperature (can be -ve)
var regexH = /"H":"(\d+)"/g //ditto for humidity
//Now extract 8 T and H values, and save to spreadsheet
var matchesT, matchesH
var forecastTime=0 //hours count
var values = []
while(( matchesT = regexT.exec(forecastString)) !== null){
matchesH = regexH.exec(forecastString)
values.push([forecastDate+' '+forecastTime+':00', matchesT[1], matchesH[1]])
values.push([null,null,null]) //blank row
values.push([null,null,null]) //blank row
//Logger.log(forecastDate+' '+forecastTime+':00'+' T: '+ matchesT[1] +' H: '+ matchesH[1])
forecastTime += 3 //forecasts are every 3 hours
}
Finally we can write the values to our spreadsheet:
Add the forecast to your readings
You could just copy and paste the forecast values into separate columns of your readings spreadsheet, or even automate the process with more script. Here's an example:
 |
| Readings and forecast |
Run the script regularly
The easiest way to run the script is to set up a trigger.
In the editor window/tab click on the "alarm clock" Triggers icon:
 |
| Trigger menu access |
You can set up a time to run the script, and so on. Note that Google will choose the exact time within a 1 hour band.






Comments
Post a Comment